5. 「プライベートスペース」を使いこなそう
(1)「プライベートスペース」ってなに?
■何に使うの?
あなた自身のために使います。
他の人は一切のぞくことができません(もちろん管理者も見ることはできません)。上手にモジュールを組み合わせることによって、ネット上の個人のデスクトップあるいはブリーフケースのように使うことができます。
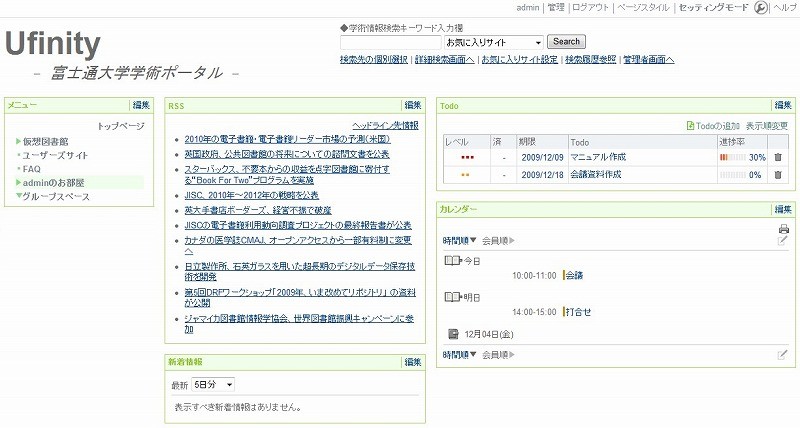
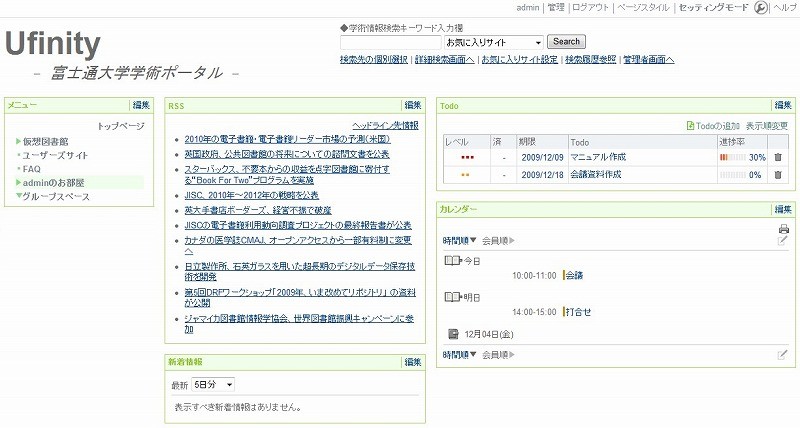
下の図は、スケジュール、RSSによるニュースサイト、ToDoなどを組み合わせた「プライベートスペース」の例です。

「プライベートスペース」で使えるモジュールの種類は、管理者が「権限管理」モジュールで管理しています。
■構成
「プライベートスペース」も他のグループスペースと同様、複数のページを作成することができます。また、ページには複数のモジュールを配置することができ
ます。ただし、1ページの上にモジュールを配置しすぎると、ページの描画に時間がかかったり、場合によっては画面が真っ白になることがあります。1ページ
に置くモジュールは5つ程度までにとどめ、それ以上置きたい場合には、新しいページを作成するとよいでしょう。
■デフォルト設定
デフォルトの設定では、「プライベートスペース」は白紙の状態で提供されています。
どちらのページもあなたが使いやすいように自由にデザインすることができます。以下(2)ページのデザイン で、「プライベートスペース」のデザイン方法について解説します。
(2)ページのデザイン
■ページデザインの基本
ページをデザインするには、まず、デザインしたいページに移動します。そして、通常のモードから「セッティングモード」に変更する必要があります。「セッティングモード」に変更するには、(ログイン後)画面右上に表示される
 をクリックします。デザインが終了して、普通のモードに戻るときには、
をクリックします。デザインが終了して、普通のモードに戻るときには、 をクリックします。
をクリックします。
デザインには以下の要素があります。
- モジュールの設置・移動・削除
- ページスタイル(デザイン)の変更
- ページの追加・変更・移動・削除
以下、それぞれの項目ごとに解説します。
A.モジュールの設置・移動・削除
A-1 モジュールの設置
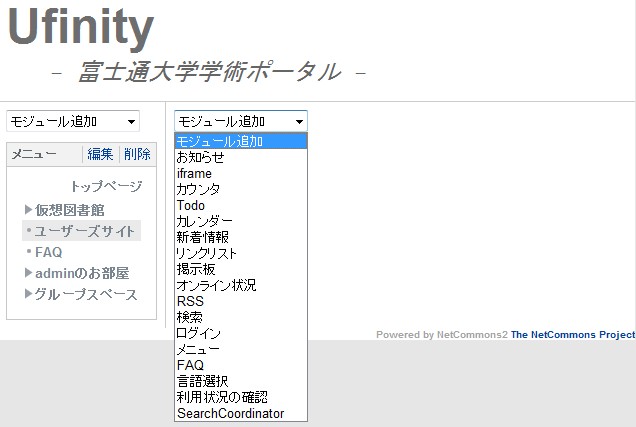
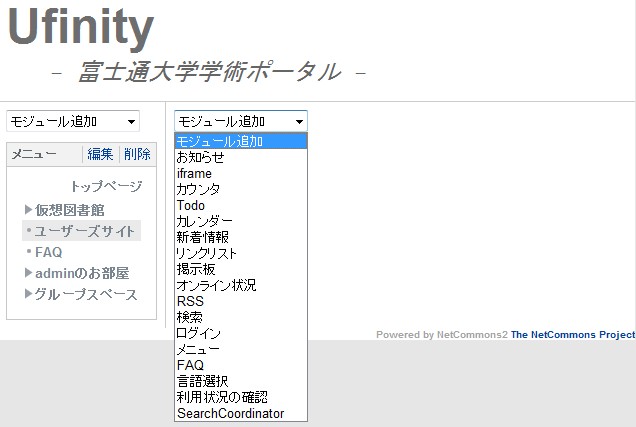
まだデザインしていないページを開くと、次のような表示が現れます。(ここでは、「プライベートスペース」の初期画面を例に解説をします。)

まず、画面右上にある のボタンをクリックしましょう。すると、「モジュール追加」というメニューが表示されます。
「モジュール追加」のメニューを開くと、あなたが「プライベートスペース」に追加できるモジュールの一覧が表示されます。
(※下の図は管理者が設置できるモジュールの一覧になります。)
のボタンをクリックしましょう。すると、「モジュール追加」というメニューが表示されます。
「モジュール追加」のメニューを開くと、あなたが「プライベートスペース」に追加できるモジュールの一覧が表示されます。
(※下の図は管理者が設置できるモジュールの一覧になります。)

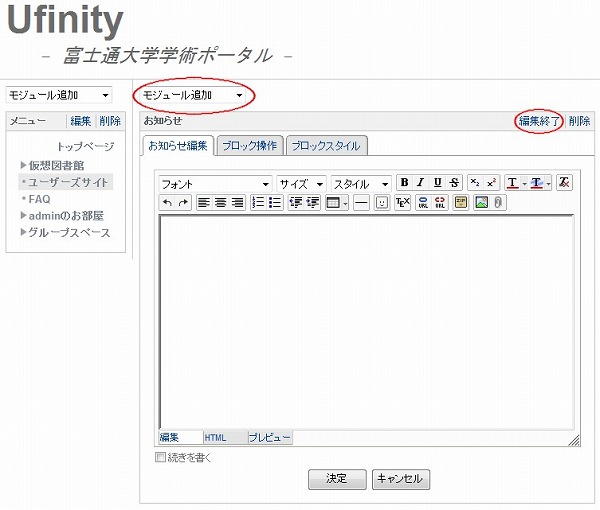
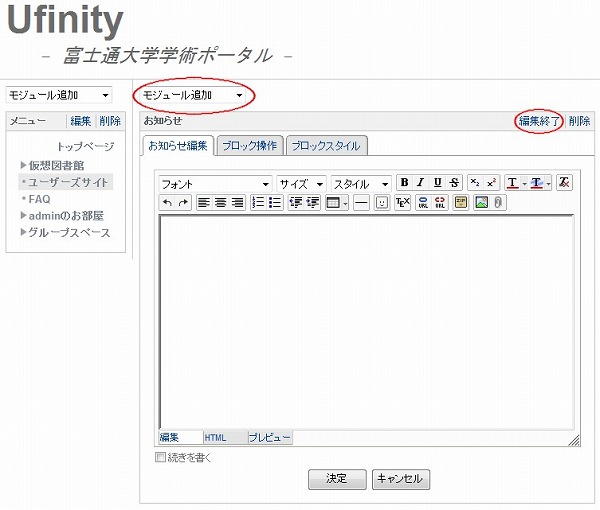
このページに設置したいモジュールを一覧からクリックで選択します。たとえば、「お知らせ」を設置すると、次のような画面になります。

この画面は、まだ「セッティングモード」なので、このように編集用の画面が表示されています。このモジュールの編集を終了して画面イメージを見るには、画面右上の「編集終了」のリンクか、 をクリックしてください。
をクリックしてください。
全体の編集を終了するには、画面右上の のボタンをクリックしてください。
のボタンをクリックしてください。
さきほど追加した「お知らせ」の上に新たに「モジュール追加」のメニューが表示されています。(青で囲んだ部分) ここから別のモジュールをさらに選択することで、「お知らせ」の上に別のモジュールを設置することができます。
A-2 モジュールの移動1(ドラッグアンドドロップ)
モジュールの位置を移動するには、以下の方法で簡単に行えます。
「セッティングモード」にし、タイトルバーにカーソルを合わせると、 左のようなマークになります。
左のようなマークになります。
このマークをつかんで移動させ(ドラッグ)、離す(ドロップ)と、モジュールを別の場所に配置することができます。下図にあるように、黄色点線で囲まれた
ところに、配置されますので、これを目安にしてください。これで画像を貼りこんだ「お知らせ」を「カレンダー」の下に移動しました。

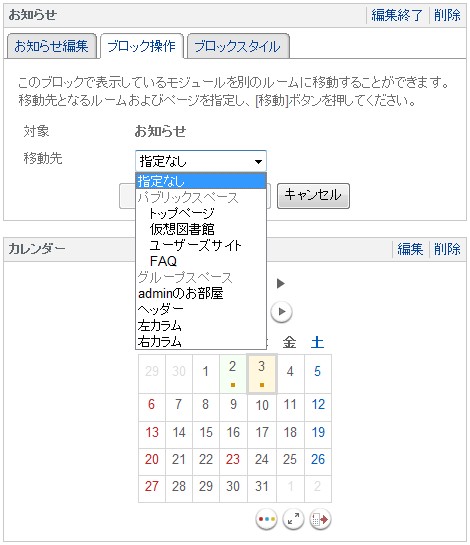
A-3 モジュールの移動2(ブロック操作)
Ufinityでは、一度設置したモジュールを、ルーム内はもちろん、グループスペースからパブリックスペースへ、という移動も可能になりました。
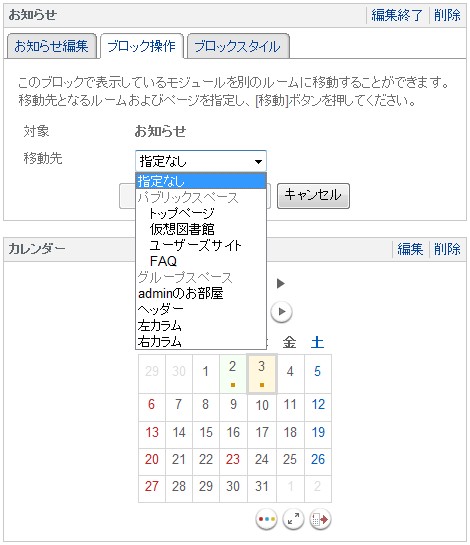
下図は「お知らせ」モジュールを例にしています。セッティングモードをクリックして、モジュール編集画面の「ブロック操作」から移動先を指定します。移動先の文字が薄くなっている場合は、移動させる権限がないということを意味しています。
「決定」をクリックすると、すぐにモジュールが移動します。

A-4 モジュールのデザイン(ブロックスタイル)
モジュールを好きな色やデザインに変更したいときは、セッティングモードをクリックして、モジュール編集画面の「ブロックスタイル」からおこないます。
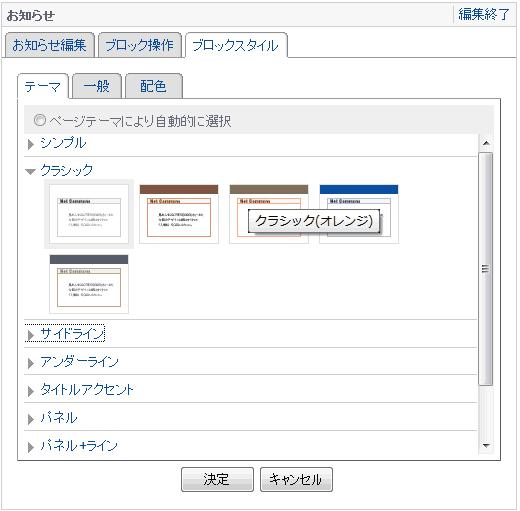
まず、モジュールの右上にある編集をクリックし、「ブロックスタイル」のタブを選びます。
「ブロックスタイル」はさらに「テーマ」、「一般」、「配色」の3つタブに分かれています。
※権限の設定により、「配色」のタブが表示されない場合があります。必ずタブごとに をクリックして設定を確定してから、次のタブの設定に移ってください。
をクリックして設定を確定してから、次のタブの設定に移ってください。
決定をしないまま別のタブをクリックすると、今まで設定した情報はすべてクリアになってしまいます。

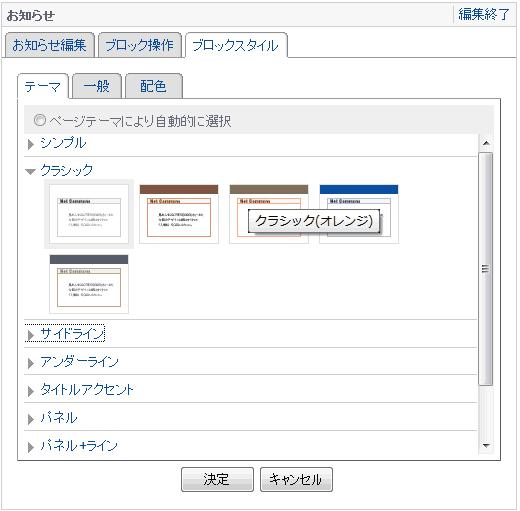
◆テーマ
表示されたサムネイル(小さな画像)の中から、気に入ったテーマをクリックで選択します。

気に入ったデザインを選択すると、すぐに変更が反映されますのでイメージを確認します。問題がなければ をクリックして、確定します。
をクリックして、確定します。
◆一般
ここでは、ブロック名称、最小の大きさ、マージンを変更することができます。

最小の広さを0に設定すると他のモジュールに合わせて自動で大きさが変わります。
マージンとは回りのモジュールとの余白のことを指します。0に設定するとモジュール間の余白がなくなります。
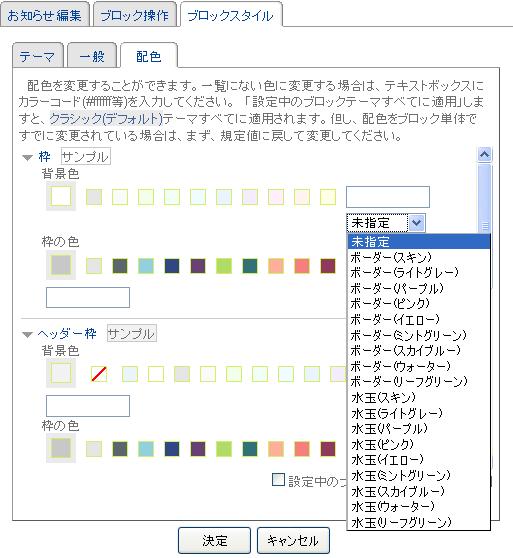
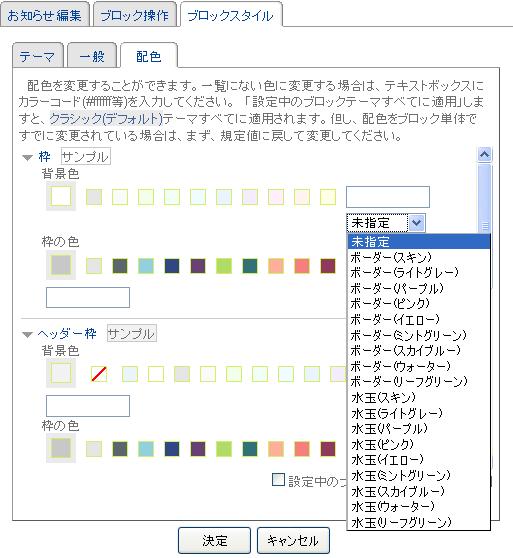
配色(権限設定により表示されない場合があります)
各モジュールの細かい配色の設定ができます。
ここで配色を設定できるのは以下の8項目です。
枠(背景色・枠の色)
ヘッダー枠(背景色・枠の色)
タイトル(フォント色)
ヘッダー枠(枠の色)
ハイライト(背景色・フォント色)

サンプルには選択した配色が表示されます。一覧にない色に変更する場合は、テキストボックス(青丸部分)にカラーコード(#ffffff等)を入力してく
ださい。
「設定中のブロックテーマすべてに適用」(赤丸部分)しますと、クラシック(デフォルト)テーマすべてに適用されます。但し、配色をブロック単体ですでに
変更されている場合は、まず、規定値に戻して変更してください。
プルダウンメニューには下図のようにボーダーや水玉などのデザインがあります。
カラーコードは下記のサイトを参照してください。
http://www.finitojapan.com/cltable.html
http://www5.plala.or.jp/vaio0630/hp/c_code.htm

気に入ったカラーを選択すると、すぐに変更が反映されますのでイメージを確認します。問題がなければ をクリックして、デザインを変更します。
をクリックして、デザインを変更します。
最後に「編集終了」をクリックします。
A-5 モジュールの削除
モジュールを画面から削除するには、「セッティングモード」にしてから、下図の赤で囲んだ削除のリンクを使います。確認メッセージが出ますので、OKして削除してください。

データベース内に情報が蓄積されるタイプのモジュール(掲示板など)では、ここで削除してもデー
タは消去されません。しかし、ファイルとして保存されているタイプのモジュール(お知らせ・RSS・カウンターなど)では、ここで削除するとデータ
も消去されます。詳しくは、「各モジュールについて」の項を参考にしてください。
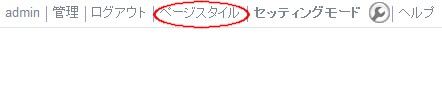
B.ページスタイル(デザイン)の変更

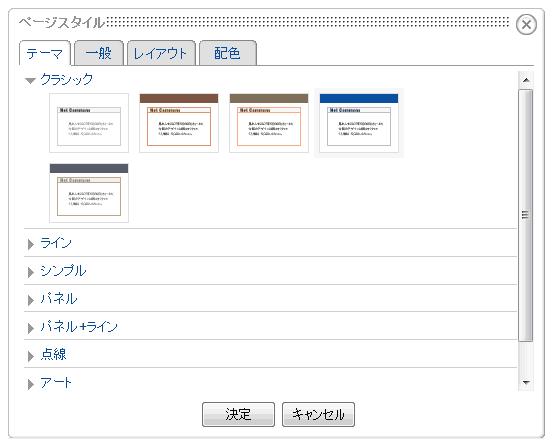
ヘッダー部に「ページスタイル」というリンクが表示されています(赤丸部分)。このリンクをクリックすると、下の図のように別窓が開きます。ここで、現在見ているWebページ全体のスタイルを設定変更できます。

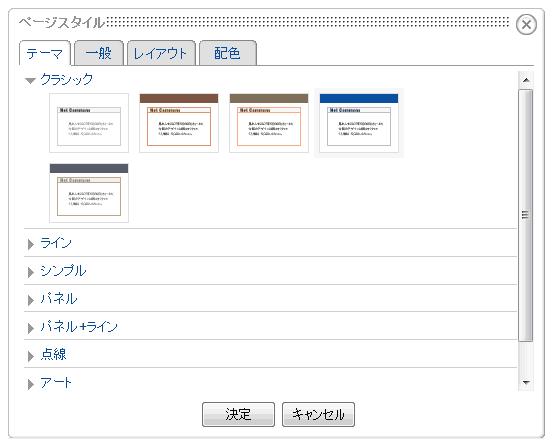
B-1 テーマ
表示されたサムネイル(小さな画像)の中から、気に入ったテーマを選択します。
B-2 一般
◆ページ名称
ページの名前を変更することができます。ここでの変更はメニューにも反映されます。

◆行揃え
画面上の配置を変更することができます。サンプルは下図のとおりです。
<左揃え>

<中央揃え>

<右揃え>

◆マージン
背景との余白のことを指します。上下左右の設定ができます。
以上の設定は をクリックして確定します。
をクリックして確定します。
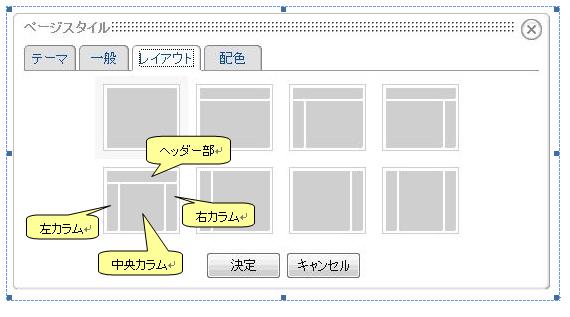
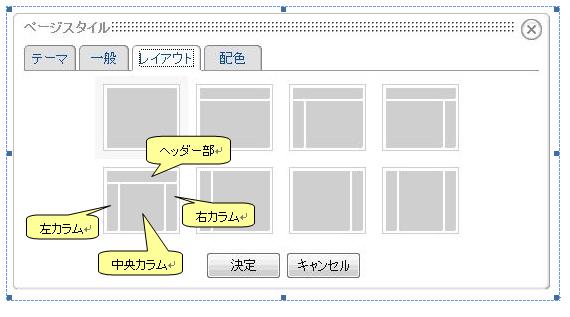
B-3 レイアウト
現在見ているWebページ全体のスタイルを設定変更します。
ヘッダー部・左カラム・中央カラム・右カラムの4つの部分によって構成されています。
適用できるテーマの一覧が表示されますので、気に入ったレイアウトを選択し、決定します。

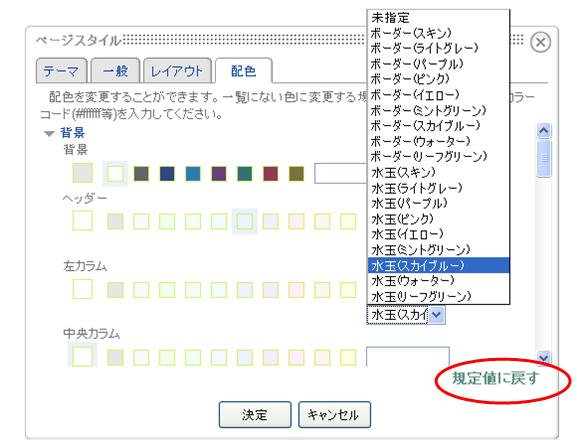
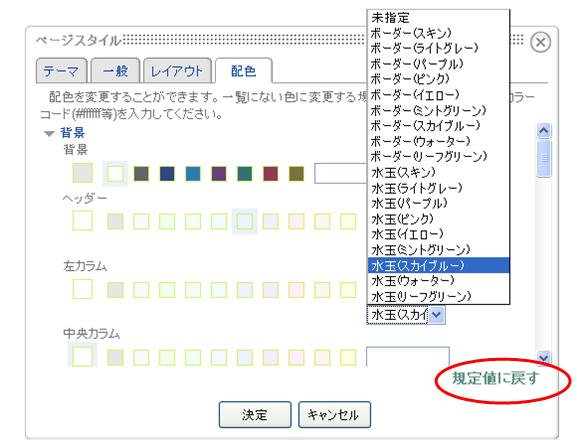
B-4 配色
一覧にない色に変更する場合は、テキストボックスにカラーコード(#ffffff等)を入力してください。 プルダウンメニューにはボーダーや水玉などのデザインがあります。

入力した情報をクリアしたいときは、「規定値に戻す」(赤丸部分)をクリックします。
気に入ったカラーを選択すると、すぐに変更が反映されますのでイメージを確認します。問題がなければ をクリックして、デザインを確定します。
をクリックして、デザインを確定します。
C.ページの追加・変更・移動・削除・隠しページ
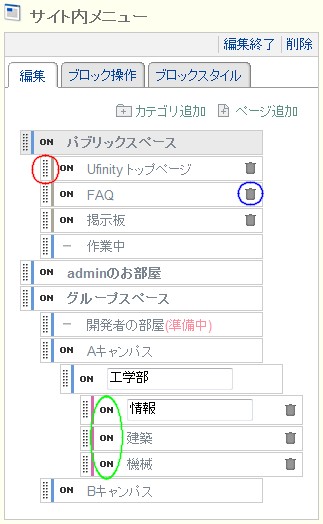
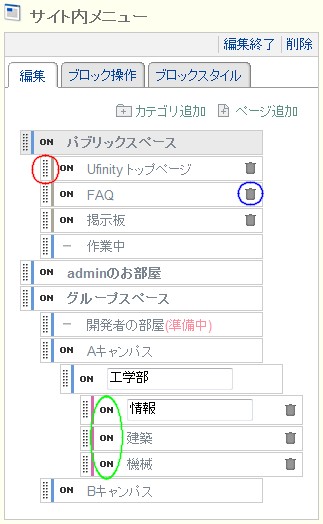
メニューからおこないます。「セッティングモード」にすると表示される、右上の「編集」のリンクをクリックしましょう。ページの変更・追加・移動・削除ができます。

◆変更
変更したいページの名称は、クリックで青くハイライトされます。この状態で変更します。文字列をクリックすると、文字が変更できるようになります。その場でクリックすると確定されます。
◆移動
赤丸で囲まれたマークがあるページはドラッグ&ドロップで移動できます。カーソルが のマークになったら移動できます。
のマークになったら移動できます。
◆削除
 (青丸部分)をクリックします。確認メッセージがでますので、OKでページを削除できます。
(青丸部分)をクリックします。確認メッセージがでますので、OKでページを削除できます。
◆カテゴリ追加
カテゴリは青い線で表示されています。カテゴリは大項目、ページは小項目にあたります。追加したいルームやサブグループのタイトルで「カテゴリ追加」ある
いは「ページ追加」をクリックすると一番下に追加されます。「ページ」は「カテゴリ」の一階層下に移動できますが、「カテゴリ」は「ページ」の下の階層に
は移動できません。
◆ページ追加
ページはグレーの線で表示されます。なお「ページ」に「ページ」は追加できません。
◆隠しページ
「隠しページ」とは、ページのタイトルをメニューには表示させたくないときに使います。隠しページを閲覧させるには、どこかにそのページへのリンクを掲載しておく必要があります。
隠しページの作り方は、ページタイトルの左(緑の丸)に表示されている「ON」をクリックするだけです。すると「ON」は、横棒線「-」に表示が代わり、隠しページとなります。表示させたいときは、横棒線をクリックし、ONに変更します。
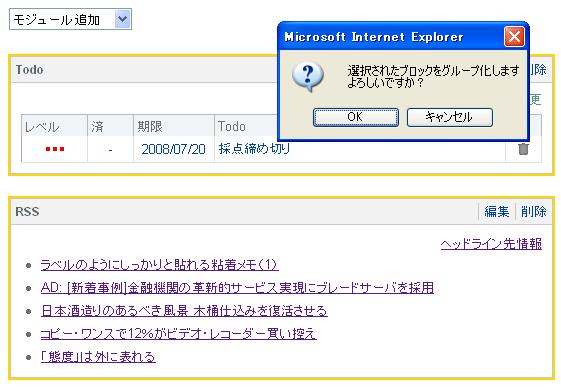
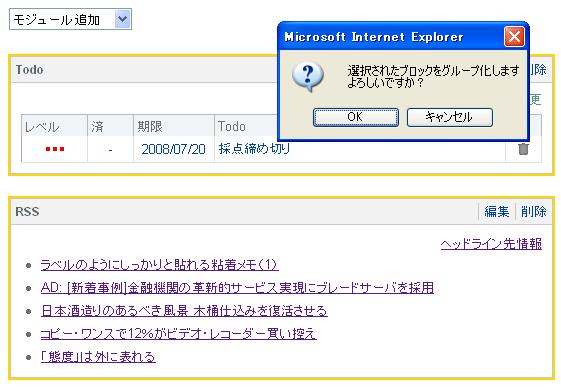
D.グループ化
★グループ化
いくつかのモジュールをまとめて移動したり、設定の変更をすることができます。主に、デザインのために使います。
まず、セッティングモードにし、まとめたいモジュールのタイトル付近でクリックすると、黄色い枠で指定された状態になります。そこで、左上に表示されている「グループ化」をクリックします。確認メッセージが表示されますので、OKで確定します。

「グループ化解除」をクリックすると解除され、またそれぞれ自由に動かすことができます。
6. グループルームをデザインしよう。
主担として、グループスペースやパブリックスペースの管理を任された場合、「プライベートスペース」と同じ手順に従って、ルームをデザインすることができます。
デザインするスペースに移動して、セッティングモードに変更し、「ページのデザイン」の項を参考にして、操作を行ってください。
デザインしている最中、ルームを非公開にしたい場合には、「コントロールパネル」へ移動し、ルーム管理から当該のルームを「準備中」に設定してください。
7. 各モジュールについて
ここでは、Ufinityで提供しているモジュールの目的とその操作方法について解説します。
<サイト構築の基本機能>
<Ufinity内部の情報を集約する機能>
<外部サイトの情報を表示する機能>
<情報管理・参照のための機能>
<情報共有のための機能>
<情報検索のための機能>
■サイト構築の基本機能
(1)お知らせ
「お知らせ」
とは、Webページの一定の枠の中に文章や図などを配置してコンテンツとして公開するためのモジュールです。Ufinityのwysiwygエディ
タを使ってコンテンツを作成するほか、HMTL文書として作成することができます。wysiwygエディタを用いた編集の方法については、「内容の編集」の項を参考にしてください。
「お知らせ」を使うと、次のような画面を作成することができます。
例1:wysiwygエディタを用いた例:
この「お知らせ」は、テキスト、画像、添付ファイル等の組み合わせで作成して
います。
例2:HTML出力を用いた例:

ブログツールを使って、上の図のように他サイトが提供しているコンテンツを表示させることができます。「お知らせ」に入力した情報はサーバ内ではファイルとして格納されるので、このブロックを削除すると、内容は消去されます。
■Ufinity内部の情報を集約する機能
Ufinityには、サイト内部の情報を集約して表示するための機能が備わっています。それらについて順番に解説します。
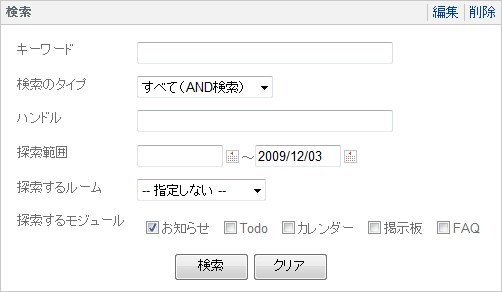
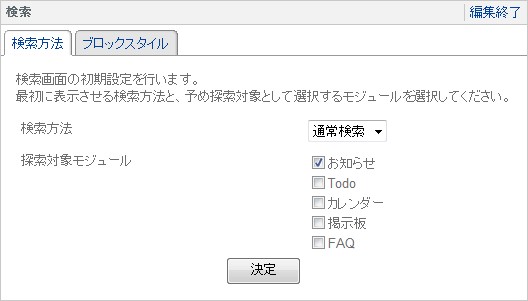
(2)検索
Ufinityの内部でやりとりされた情報について、キーワードを使って検索できるモジュールです。
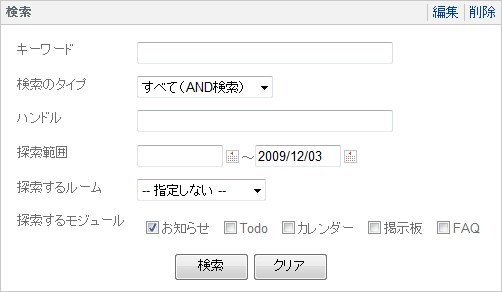
◆通常検索モード
キーワードと書かれた検索ボックスに知りたい情報や話題の手がかりとなるキーワードを1つあるいはスペースをあけて、いくつか入力し、検索開始ボタンを押
します。発言者のハンドル名や検索対象ルーム、モジュールやいつごろの情報だったのかなど、細かく指定することもできます。

◆簡易検索モード
キーワードを入力するスペースだけ表示されます。

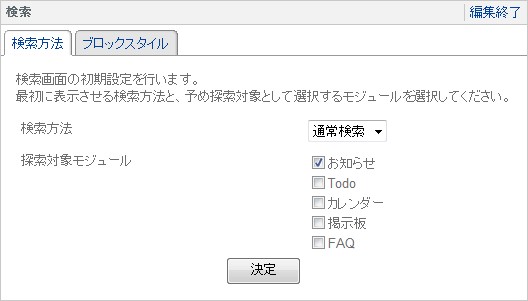
◆表示方法変更
右上の編集ボタンをクリックして、表示方法を変更します。最初に表示されるデフォルト対象モジュールを選択して を押します。ここで選択したモジュールがユーザが利用する際、チェックが入った状態で表示されることになります
を押します。ここで選択したモジュールがユーザが利用する際、チェックが入った状態で表示されることになります

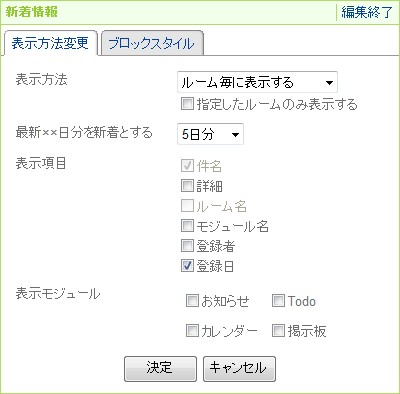
(3)新着情報
「新着情報」とは、サイト全体に関係する情報やユーザが参加しているグループの情報を集約してひとつの画面に表示するためのモジュールです。
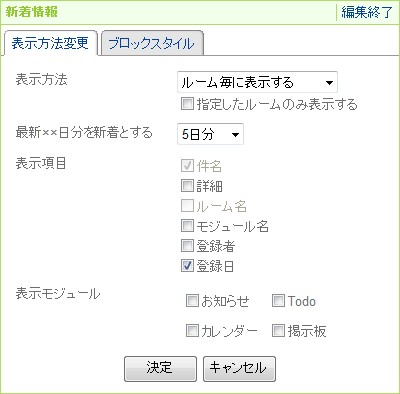
表示方法を変更するには、右上の「編集」をクリックし、編集画面に切り替えます。
下図のように、「表示方法の変更」と「ブロックスタイル」という2つのタブがあり、それぞれ詳細を設定できます。

また、通知モジュールの新着情報を表示させる場合、「ブロックスタイル」の一般タブのテンプレートを「JournalColorView」にすることで通知モジュールのカテゴリ色彩情報が新着情報モジュールで有効になります。
「default」に設定されている場合は通知モジュールでカテゴリの色情報が設定されていても、新着情報にそれらが表示されることはありません。
詳細は(17)通知のヘルプをご確認下さい。
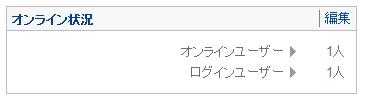
(4)オンライン状況
サイトに何人のユーザがアクセスしているかを表示します。「編集」をクリックすると、「テーマ」「一般」「配色」を設定できます。この設定は B.ページスタイル(デザイン)の変更の項目を参照してください。

上の図では、オンラインユーザが1人おり、そのうち1人がログインしている状態であることを示しています。
(5)カウンター
サイトにどれだけのアクセスがあったかを示します。

上の図では、これまで15件のアクセスがあったことを示しています。カウンターはルーム内の各ページにも設置することができます。その場合、そのページへのアクセス件数を表示します。
編集ボタンをクリックすると表示方法を変更できます。

■外部サイトの情報を表示する機能
Ufinityには、外部のサイトの情報を表示するための機能が備わっています。それらについて順番に解説します。
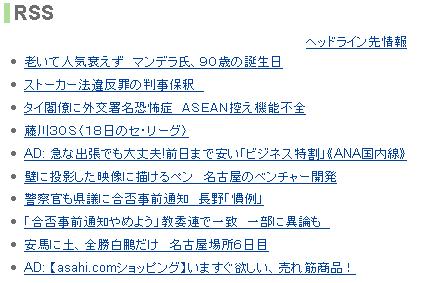
(6)RSSヘッドライン
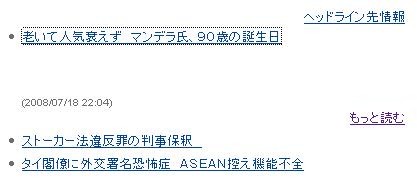
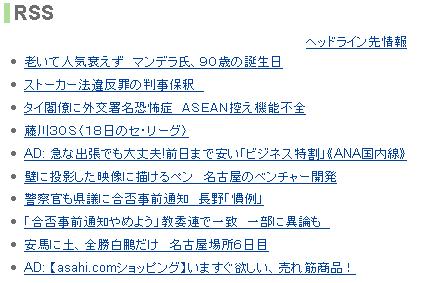
RSSとは、ウェブサイトの記事の見出しや概要を配信するための技術です。この技術を使って、新聞社や著名なブログサイトなどは主としてコンテンツの更新情報を配信しています。その見出しや概要を読み込んで表示するのが、「RSSヘッドライン」です。

上の図は、asahi.comの2008年7月18日18時のRSS配信情報の要約です。
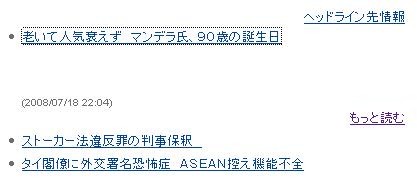
このように最新情報をまとめ読みすることができます。各記事をクリックすると、「もっと読む」ためのリンクが表示されます。

「もっと読む」をクリックすると、RSSの配信元へ移動します。
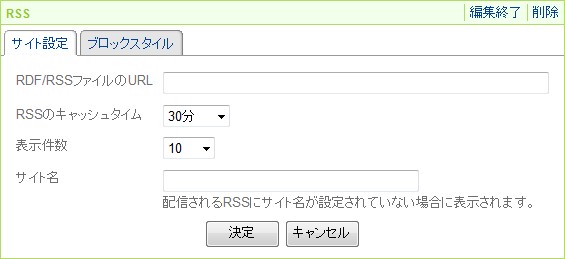
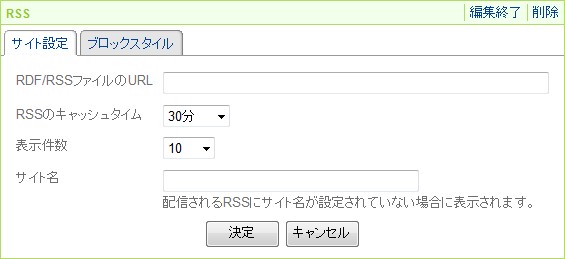
編集をクリックすると、どこからRSSを受信するかを設定することができます。

◆RSS配信をしているサイトを探すには
閲覧中のサイトに下記のようなアイコンがあれば、「RSSヘッドライン」に登録が可能です。

◆登録方法
登録したいサイトのアイコン( など)をクリックし、そのページのURLをコピーして、「RDF/RSSファイルのURL」の欄に入力し、
など)をクリックし、そのページのURLをコピーして、「RDF/RSSファイルのURL」の欄に入力し、 をクリックします。
をクリックします。
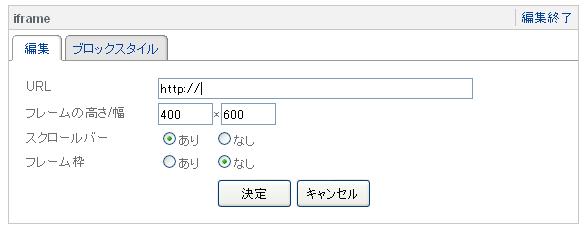
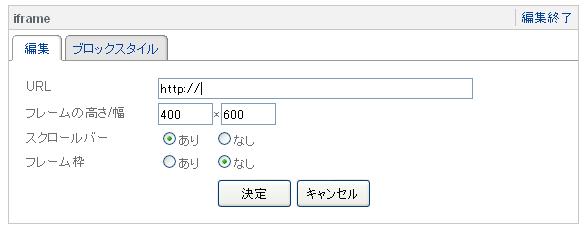
(7)iframe
iframe(アイフレーム)とは、Webページの中に別のWebページを表示するための技術です。それをUfinityの中で実行するために提供されているのがiframeというモジュールです。

国立情報学研究所の公式Webサイトをiframeを使って、Ufinityの画面の上に取り込んだところです。
編集をクリックすると、取り込む画面の大きさや、スクロールバーの有無、タイトルの有無などを設定することができます。

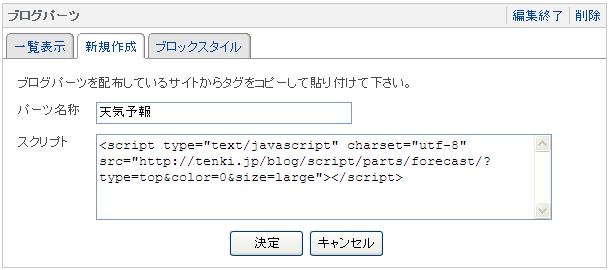
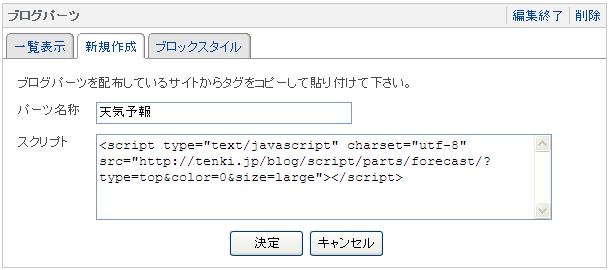
(8)ブログパーツ
ブログパーツを一般権限のユーザにも使用できるようにしたモジュールです。
※ブログパーツとは,便利な機能やかわいいデザインなどを、ブログの中の小さなコンテンツとしてサイドバーなどに簡単に設置することができるようにしたものです。

管理者はブログパーツモジュールをブロックに配置し、新規作成→各種のブログパーツを登録します。
ブログパーツを配布しているサイトからスクリプトをコピー&ペーストしてください。

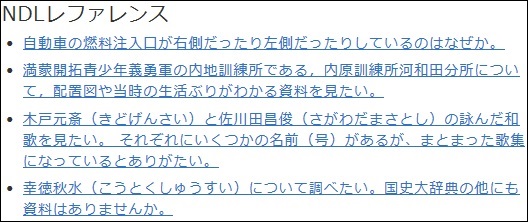
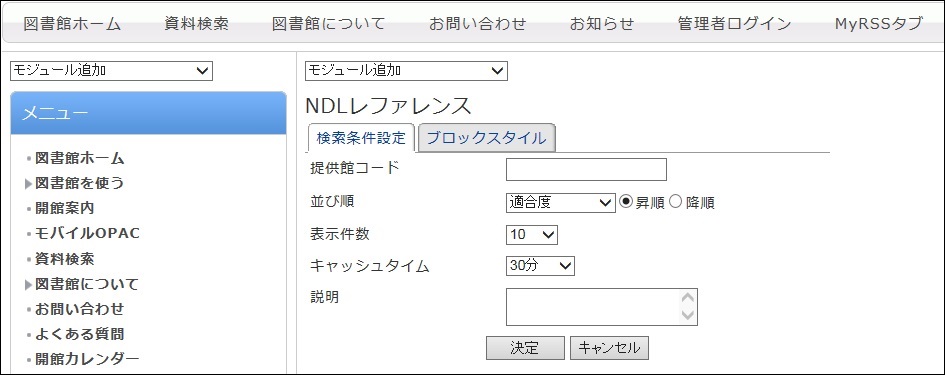
(9)NDLレファレンス
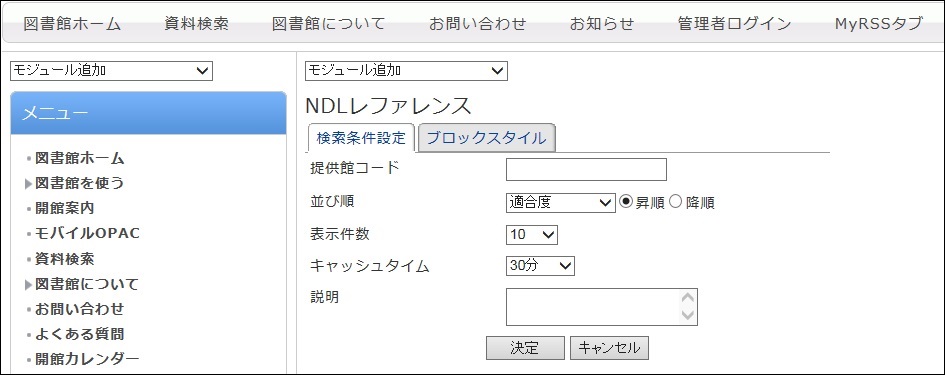
NDLレファレンスデータベースを元に、任意のレファレンス情報を画面に表示するモジュールです。

■使用方法
「モジュール追加」→「NDLレファレンス」を選択し、検索条件設定を行います。

※提供館コードのコード値についてはNDLの検索サイトの提供館コードを参照下さい。
レファレンス共同データベースの検索条件に指定する値と同様です。
http://crd.ndl.go.jp/reference/modules/d3ndlcrdsearch/index.php?page=detail_ref
■注意事項
APIの利用規約として下記の記述があるため、ご確認の上、国会図書館への
申し込みを実施ください。
http://crd.ndl.go.jp/jp/help/general/api.html
■情報管理のための機能
Ufinityには、ユーザが予定やタスクなどの情報を管理するための機能が備わっています。それらについて順番に解説します。
(10)カレンダー
グループ間で予定を共有したり、ユーザ個人が予定を管理したりするために提供されているのが「カレンダー」です。
(10-1)予定の閲覧

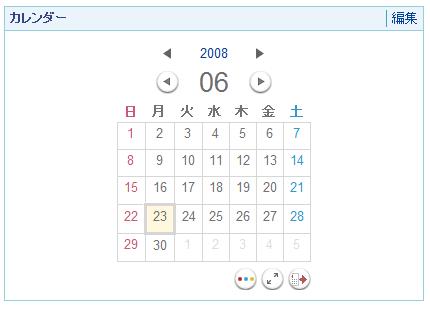
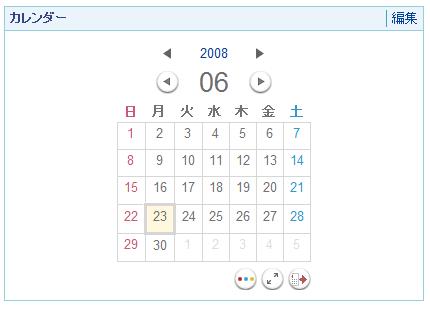
上の図は、カレンダーを縮小月表示で表示したところです。他に、拡大月表示、年間・週・日ごとの表示、会員(利用者)順・時間順のスケジュール表示が可能です。デフォルトの表示方法は管理者が設定しています。
予定が登録されている日には、色の点がついています。日にちにカーソルを合わせ、クリックすると、予定が表示され、また予定を入力するためのメニューが表
示されます。Ufinityのカレンダーは、どこに設置しても閲覧しているユーザの属性によって見える内容がコントロールされます。
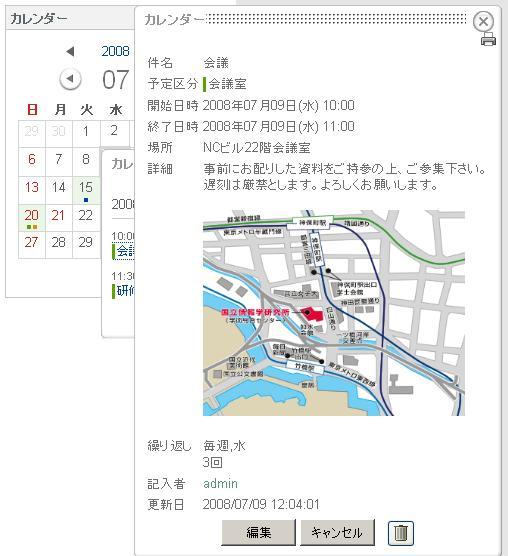
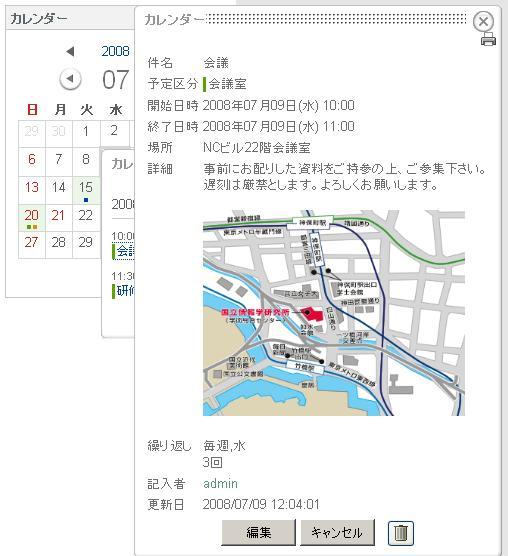
予定が書き込まれている日をクリックすると、予定の詳細が表示されます。下の図は、2008年6月23日に掲載されている「会議」のリンクをクリックしたところです。

さらに、「会議」をクリックすると、詳細が表示されます。ポップアップ画面を閉じるには、右上の×ボタンを押してください。

「編集」「キャンセル」は編集権限を持ったユーザが記事を閲覧している際に表示されます。 はこの記事を削除したいときに使います。「編集」は入力後、再度加筆修正したい場合にクリックします。
はこの記事を削除したいときに使います。「編集」は入力後、再度加筆修正したい場合にクリックします。
(10-2)カレンダー各部の名称と使い方
右下にある について説明します。
について説明します。
★色の説明・・・ のボタンをクリックすると、色のボタンはどの種類の予定を表示しているのか、ポップアップ画面で表示されます。
のボタンをクリックすると、色のボタンはどの種類の予定を表示しているのか、ポップアップ画面で表示されます。

★拡大表示・・・ のボタンをクリックすると、拡大して表示されます。
のボタンをクリックすると、拡大して表示されます。
拡大した画面を縮小するには、右下に表示される のボタンをクリックしましょう。
のボタンをクリックしましょう。
★表示切替・・・ のボタンをクリックすると、表示方法が切り替えできるポップアップ画面が表示されます。クリックして、表示させたい画面に変更してください。
のボタンをクリックすると、表示方法が切り替えできるポップアップ画面が表示されます。クリックして、表示させたい画面に変更してください。

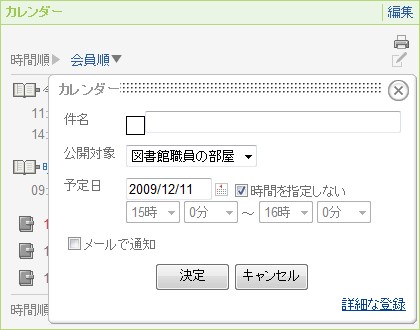
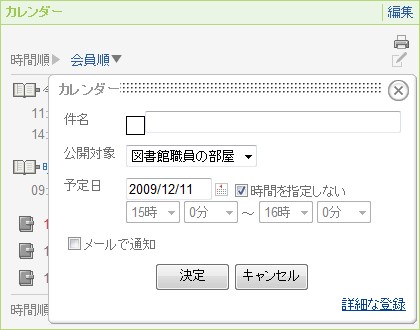
(10-3)予定の追加(入力)
予定は、「プライベートな、自分だけに表示される予定」、「参加しているルームのメンバーのみが閲覧できる予定」、「ユーザIDを持つメンバー全員に公開
される予定」、あるいは「パブリックスペースに外部公開される予定」を登録することができます。(※ただし、プライベートな予定以外
は、ユーザの権限によって書き込めない場合があります。この権限は、ルームやサイトの管理者によってコントロールされています。)
件名を入力し、開始日時・終了日時、場所、連絡先を入力します。(入力必須なのは、件名と日時のみです。)内容はwysiwygエディタを使って入力します。画像やファイルやリンクを添付することができます。wysiwygエディタの詳しい使い方については、「内容の編集」の項を参考にしてください。
予定を繰り返すときには、 ボタンをクリックし、どのように繰り返すかを設定します。
ボタンをクリックし、どのように繰り返すかを設定します。
内容が決まったら「新規登録」ボタンをクリックして確定します。
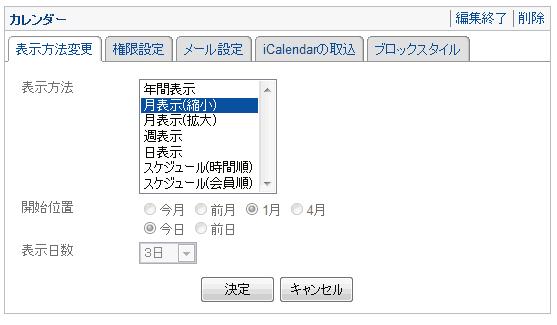
(10-4)カレンダーのデフォルト設定
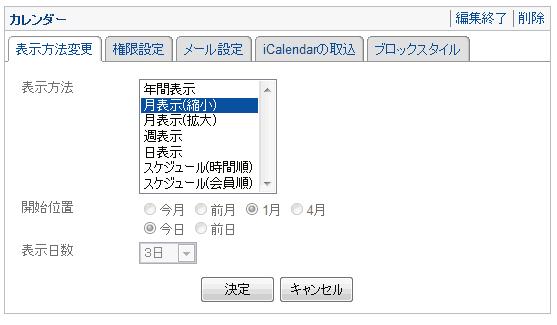
カレンダーの設定画面からは、(1)表示方法変更(2)権限設定(3)メール設定(4)iCalendarの取り込み(5)ブロックスタイルの5つを設定することができます。これらの設定はセッティングモードで行います。

上の図は、セッティングモードでカレンダーの「編集」をクリックしたところです。
「表示方法変更」では、デフォルトでカレンダーをどのように表示させるかを設定します。
「スケジュール(時間順)」を選択し、表示日数を5日に設定すると下図のように表示されます。これをプライベートスペースやグループスペースのトップに設置すると、その日(から数日間)の利用者(あるいは、関係者の)予定を一目で把握することができます。

 をクリックすると、ポップアップ画面が表示され、新しい予定を追加することができます。
をクリックすると、ポップアップ画面が表示され、新しい予定を追加することができます。

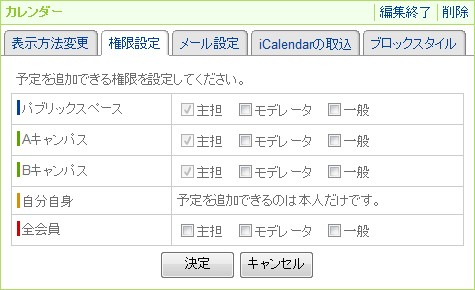
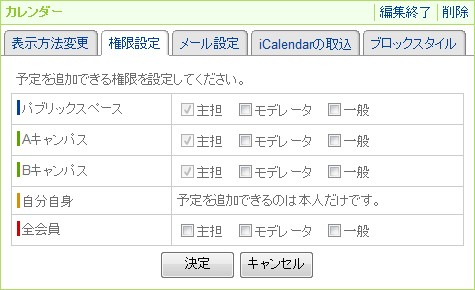
「権限設定」というタブからは、(グループ内の)どのような権限を有する人が予定を追加・編集できるかを設定します。グループの管理者は他者が登録した予定を削除できますが、それ以外のユーザは自分が登録した情報のみを編集・削除することができます。

「メール設定」では、カレンダーに投稿されると同時にメールでも参加グループメンバーに届くよう設定できます。※個人の予定は自分だけにメールが届きます。
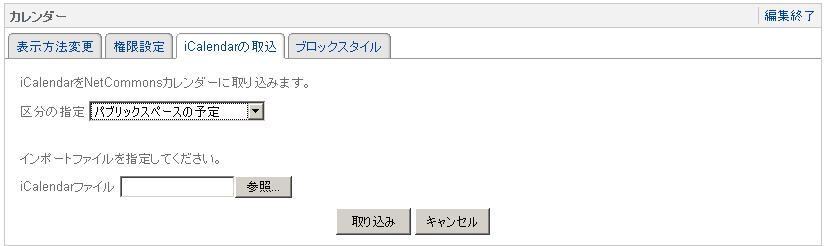
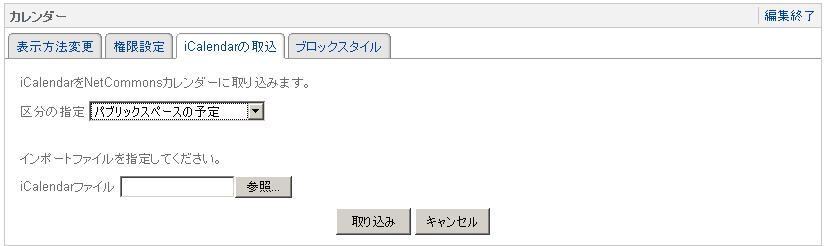
「iCalenderの取込」では、iCalendar形式のカレンダーデータの取り込み機能に対応しています。
※
iCalendarとは・・・インターネット経由でスケジュール情報を交換するための規格。対応するアプリケーション同士であれば、件名、場所、開始・終
了時刻などのデータを交換することができる。Outlookなどが対応している。出典:「日経パソコン用語辞典2008」

カレンダーに記入した情報はサーバではデータベースに保管されるので、ブロックを消去しても内容は失われません。
(11)リンクリスト
リンクリストを作成するための機能を提供しているのが「リンクリスト」モジュールです。カテゴリ別表示や、URLからタイトルを自動取得することができます。

(11-1)リンクリストの追加
リンクリストに新しいエントリーを付け加えるには、リンクリスト右上に表示される「リンク追加」のリンクをクリックします。すると、入力用のボックスが表示されます。リンク先のURLを入力するだけで、タイトルが自動取得されます。
「説明」をクリックすると、さらにリンク先を説明する文章も自動挿入されます。
また、このチェックを外すと自分で入力できるようになります。カテゴリはあらかじめ、「リンクの編集」で決定されたものが、プルダウンメニューとして表示されます。
「決定」ボタンをクリックすると確定します。

(11-2)リンクリストの表示順の変更・削除・カテゴリの追加
右上の「リンク編集」をクリックすると、下図のように表示されます。

リンクの表示順の変更はドラッグアンドドロップでできます。リンクのタイトルの先頭にカーソルを持っていき、ポインタの形が に変わったら、そのまま移動させたい場所にドラッグして指を離します。
に変わったら、そのまま移動させたい場所にドラッグして指を離します。
また、ゴミ箱のアイコンをクリックすれば、削除することができます。
カテゴリの追加は、この編集画面から行います。「カテゴリ追加」をクリックし、名称を入力すればOKです。
(11-3)リンクリストの設定
リンクリストのブロック右に表示されている「編集」をクリックし、デフォルトの設定をおこないます。

「一覧表示」には、現在作成したリンクリストの一覧が表示され、「編集」で名称の変更やカテゴリやリストの追加権限を設定変更できます。
「新規作成」で、新しいリンクリストを設置できます。
「表示方法変更」から、一覧表示にするかドロップダウンにするか、またカテゴリ間の区切り線やリストマーカー等を設定できます。
■トップに戻る

 をクリックします。
をクリックします。


 のボタンをクリックしてください。
のボタンをクリックしてください。