4. 内容の編集
Ufinityが提供している、テキスト入力のための方法を紹介します。
Ufinityではその方法としてwysiwyg(ウィズウィグ)エディタという入力補助ツールを使います。
◆各部の説明
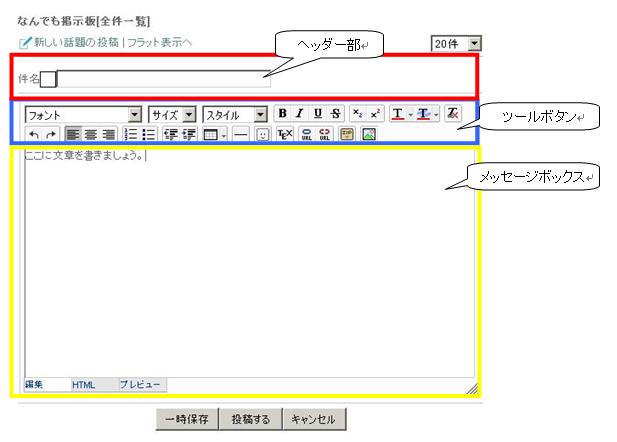
以下が、Ufinityのいくつかのモジュールで共通する編集画面です。ここでは、「掲示板」モジュールの編集画面を使って説明をします。

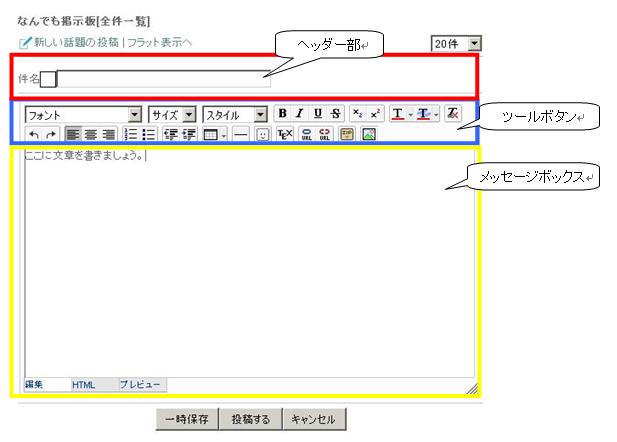
赤枠で囲まれた部分をヘッダー部、青枠で囲まれた部分をツールボタン、黄枠で囲まれた部分をメッセージボックスと呼びます。ヘッダー部はモジュールによって変化しますが、ツールボタン・メッセージボックスは全モジュールで共通です。
◆基本操作
a. タイトルを記入します
まず、いずれもタイトル欄に半角100文字以内で(全角32文字以内)でタイトルを書きます。(半角はABCなど縦長に納まる文字、全角はABCなど正方形の文字のことです)。

タイトルを記入するボックスの前についている□のボタンは、タイトルアイコンといいます。タイトルアイコンをクリックすると、タイトルの前につける画像の一覧が表示されます。
b. コンテンツを作成します
上記に示された「ここに文章を書きましょう」とあるスペース、つまりメッセージボックスにまず、カーソルを持ってきます。この枠内に掲載したい文章を書きます。
各種のツールボタン等を活用すると、自在に書式を変更したり、文中に表や画像を挿入したり、ファイルを添付したりすることができます。
Ufinity が提供しているwysiwyg(ウィズウィグ)エディタの使い方は、通常のワープロソフトの操作方法とほぼ同様です。
つまり、文章の一部を太字にしたい場合には、その部分をカーソルで選択してから、太字にするためのツールボタン をクリックします。
をクリックします。
ただし、ブラウザを使う制約上、いくつか注意すべき点があります。そのひとつは、テキストを後から編集するとき、編集すべき箇所のごく近くをクリックしなければならないことです。画面の白い部分をクリックしても選択されないので注意してください。
それぞれのツールボタンの効果については、ボタンの上にマウス持っていくと簡易説明が表示されますので、それを参考にしてください。ツールボタンそれぞれの詳しい使い方は、こちら。
c. 確認します
メッセージボックスの下にある の3つのメニューが表示されています。
の3つのメニューが表示されています。
通常は「編集」が選択されています。文章を書き終わったら、プレビューを押して確認してみましょう。ヘッダー部分を除いた画面が表示されます。「プレビュー」ボタンを押しても、内容は投稿されません。
c. 「投稿する」を押すと確定されます。

「一時保存」というボタンを使うと、投稿内容は保存されますが、そのルームの管理者と投稿者本人以外には内容は公開されません。公開するには、再度編集モードにし、「投稿する」を押します。
◆ツールボタンの使い方
下の図は、Ufinityの共通エディタで表示されるツールボタンの一覧です。

★ 書式設定 …左からフォント、サイズ、スタイルを設定するためのプルダウンメニューです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してボタンをクリックします。
書式設定 …左からフォント、サイズ、スタイルを設定するためのプルダウンメニューです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してボタンをクリックします。
★ 文字効果 … 左から、「太字」「斜体」「下線」「取り消し線」をつけるためのボタンです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してボタンをクリックします。
文字効果 … 左から、「太字」「斜体」「下線」「取り消し線」をつけるためのボタンです。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してボタンをクリックします。
★ 下付、上付文字 … 下付文字、上付文字をつけるためのボタンです。
下付、上付文字 … 下付文字、上付文字をつけるためのボタンです。
★ 文字色 … 文字の色を変更するためのボタンです。右側の下矢印を押すと、文字の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してボタンをクリックします。
文字色 … 文字の色を変更するためのボタンです。右側の下矢印を押すと、文字の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してボタンをクリックします。
★ 背景色 …文字の背景の色を変更するためのボタンです。右側の下矢印を押すと、背景の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してボタンをクリックします。
背景色 …文字の背景の色を変更するためのボタンです。右側の下矢印を押すと、背景の色を選ぶためのパレットが表示されます。効果をつけたい箇所の先頭でクリックするか、効果をつけたい箇所をカーソルで選択してボタンをクリックします。
★ 書式設定の削除 … 設定した書式を削除するために使います。書式を設定した範囲をカーソルで選択してからクリックして使います。wysiwygエディタでは、「独自タグ」は廃止し、HTMLによる本来の指定を用いています。そのため、外部のWebページやWORDの文書をコピー ペーストすると、元のHTML文書に書かれた指定が予期せずに残ってしまう場合があります。そういうとき、このボタンを使えば書式設定をいっせいにクリアすることができます。
書式設定の削除 … 設定した書式を削除するために使います。書式を設定した範囲をカーソルで選択してからクリックして使います。wysiwygエディタでは、「独自タグ」は廃止し、HTMLによる本来の指定を用いています。そのため、外部のWebページやWORDの文書をコピー ペーストすると、元のHTML文書に書かれた指定が予期せずに残ってしまう場合があります。そういうとき、このボタンを使えば書式設定をいっせいにクリアすることができます。
★ 編集のやり直し… 編集のやり直しや、再編集するときに使います。
編集のやり直し… 編集のやり直しや、再編集するときに使います。
★ 文章の揃い… 文章を左揃い・中央揃い・右揃いにするときに使います。文章を書き始める前にボタンをクリックしてもよいですし、文章を書き終えてから範囲を指定してクリックしてもよいでしょう。画像を中央にもってくるときにも活用できます。
文章の揃い… 文章を左揃い・中央揃い・右揃いにするときに使います。文章を書き始める前にボタンをクリックしてもよいですし、文章を書き終えてから範囲を指定してクリックしてもよいでしょう。画像を中央にもってくるときにも活用できます。
★ 段落・箇条書き … 段落番号をつけたり、箇条書きをするときに使います。段落や箇条書きをはじめる前にボタンをクリックします。
段落・箇条書き … 段落番号をつけたり、箇条書きをするときに使います。段落や箇条書きをはじめる前にボタンをクリックします。
★ インデントの調整 … インデントの長さを調整するときに使います。
インデントの調整 … インデントの長さを調整するときに使います。
★ 表の作成 … 文中に表を作成したり、作成した表を編集したりするときに使います。まず、表のアイコンをクリックすると下の図のようなイメージが表示されます。
表の作成 … 文中に表を作成したり、作成した表を編集したりするときに使います。まず、表のアイコンをクリックすると下の図のようなイメージが表示されます。

表の上でマウスを動かして、挿入したい表の行・列の数になるように選んでクリックします。すると、エディタ画面に空の表が表示されるので、表のセルの中にカーソルを合わせてクリックし、セルの中に文字を書き入れます。より詳しい表の設定については、 の右側の下向き矢印をクリックしてメニューを表示させてください。
の右側の下向き矢印をクリックしてメニューを表示させてください。
★ … 文中に罫線を引くときに使います。クリックするとその場所に罫線が引かれます。
… 文中に罫線を引くときに使います。クリックするとその場所に罫線が引かれます。
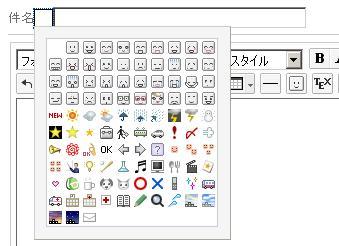
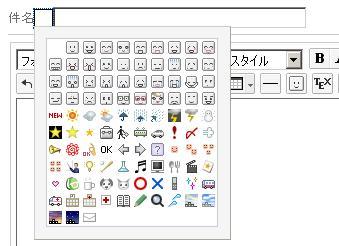
★ … 絵文字一覧を表示させるボタンです。他のCMSに比べ、日本でよく使われるあいまいな表現が多いのが特徴です。
… 絵文字一覧を表示させるボタンです。他のCMSに比べ、日本でよく使われるあいまいな表現が多いのが特徴です。
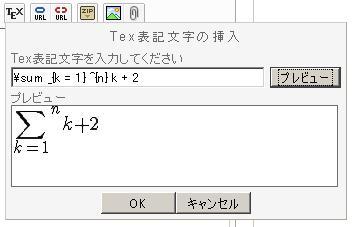
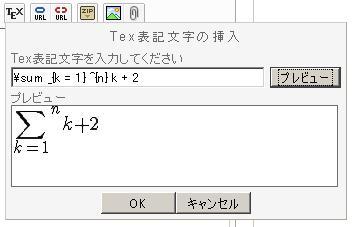
★ … 数式を書く時に使います。このボタンをクリックすると、以下のような「ユーザープロンプト」が別窓で開きます。
… 数式を書く時に使います。このボタンをクリックすると、以下のような「ユーザープロンプト」が別窓で開きます。

「Tex 表記文字を入力してください」の下のボックスにTexの数式モードの記法にしたがって文字列を入力します(数式モードの始まりを示す$マークは不要です)。プレビューを押すと、その文字列がどのように画面上に現れるかが表示されます。その内容でよければOKをクリックします。Texとは何か、書き方 等、詳細は下記URLを参考にしてみてください。
★ リンク … 文中にリンクを張ったり、それを取り消したりすることができます。
リンク … 文中にリンクを張ったり、それを取り消したりすることができます。
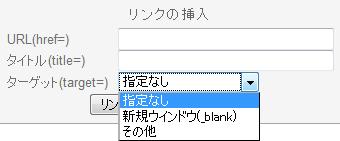
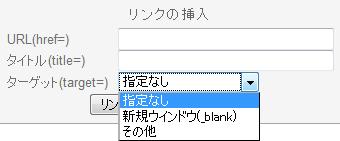
リンクしたい箇所をカーソルで選択し、 をクリックすると、リンクを挿入するためのプロンプトが別窓で表示されます。
をクリックすると、リンクを挿入するためのプロンプトが別窓で表示されます。

リンク先のURLを記入し、そのリンクを説明する「タイトル」を記入します(「読み上げソフト」ではこのタイトルを読み上げますので、目の不自由な方のためにも、適切なタイトルを記入するように心がけてください)。
ターゲットとは、リンクをクリックしたときの表示方法を指します。指定しない場合、ユーザが リンクをクリックすると画面がリンク先へ移動します。「新規ウィンドウ」を選択すると、リンク先が別画面として表示されます。
★ コンテンツの保存… 記入したコンテンツをHTML形式で保存し、手元のPCにダウンロードするために使います。
コンテンツの保存… 記入したコンテンツをHTML形式で保存し、手元のPCにダウンロードするために使います。
★ 画像の挿入… このボタンを使うと、記事の中に、画像を挿入することができます。添付できる画像やファイルの形式は、使っているUfinityの管理者が許可した形式に限られます。
画像の挿入… このボタンを使うと、記事の中に、画像を挿入することができます。添付できる画像やファイルの形式は、使っているUfinityの管理者が許可した形式に限られます。
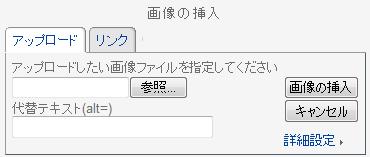
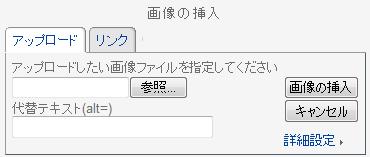
 をクリックすると、画像挿入用の画面が表示されます。参照ボタンをクリックしましょう。
をクリックすると、画像挿入用の画面が表示されます。参照ボタンをクリックしましょう。

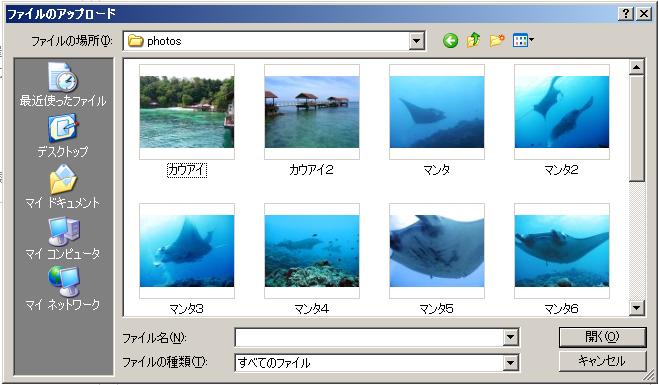
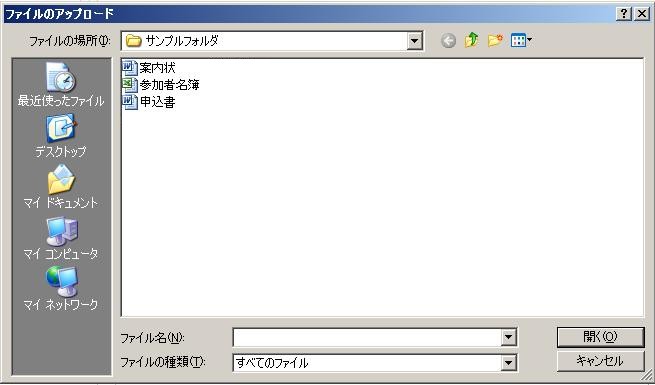
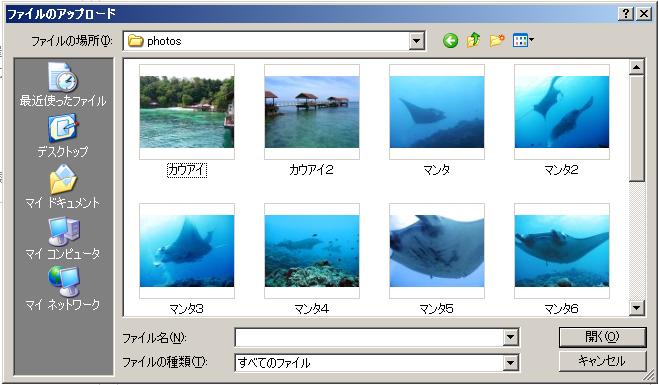
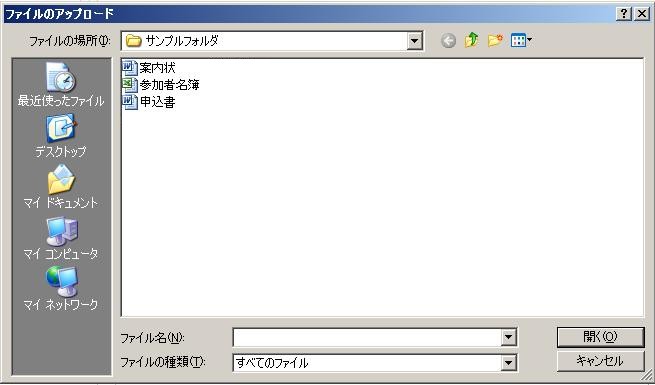
手元で操作しているパソコンがWindowsXPの場合、下のような「ファイルのアップロード」というボックスが現れます。挿入したいファイルを探してクリックし、「開く」ボタンをクリックします。

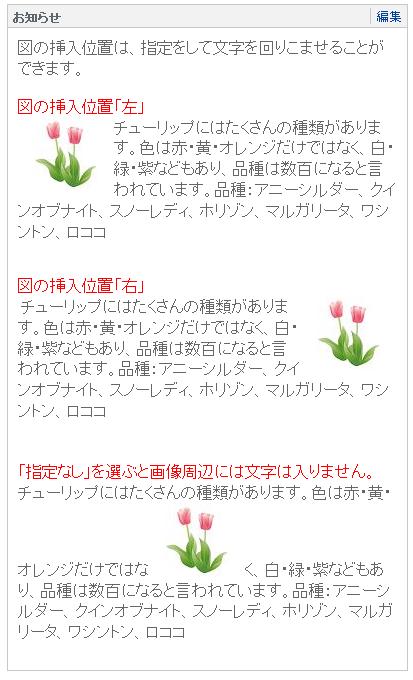
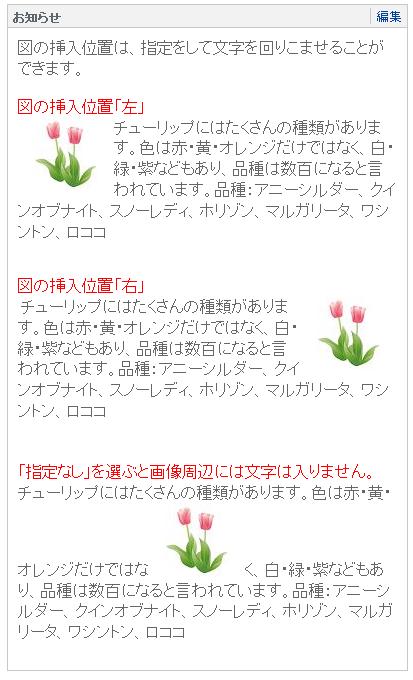
ここで、すでにサーバに画像が転送されています。プレビューをクリックすると、どのような画像が挿入されるかのイメージが表示されます。デフォルトでは画像 は左寄せで挿入されます。画像を挿入する位置を調整したい場合は「詳細設定」のリンクをクリックします。図の挿入位置として、「左」「右」を選ぶと、画像の位置を決め、文字を回りこませることができます。「指定なし」を選ぶと、画像周辺には文字が入りません。
画像の大きさを変更したい場合には、編集画面の中に表示された画像をクリックして画像を選択します。すると四隅・上下左右に小さな白い点が表示されます。これをドラッグすることで画像の大きさを変更することができます。
「代替テキスト」という欄には、画像の簡単な説明を記入してください。音声ブラウザやスクリーンリーダーは画像のかわりに代替テキストを読み上げ、画像を表示できないブラウザは画像の代わりに代替テキストを画面に表示します。アクセシビリティを高めるためにも、的確な説明を記入するよう心がけましょう。

★ ファイルの添付 … このボタンを使うと、コンテンツにファイルを挿入することができます。添付できる画像やファイルの形式は、使っているUfinityの管理者が許可した形式に限られます。
ファイルの添付 … このボタンを使うと、コンテンツにファイルを挿入することができます。添付できる画像やファイルの形式は、使っているUfinityの管理者が許可した形式に限られます。 ボタンをクリックすると、ファイルアップロード用の画面が表示されます。参照ボタンをクリックしましょう。
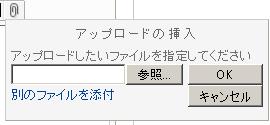
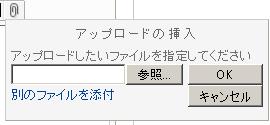
手元で操作しているパソコンがWindowsXPの場合、下のような「アップロードの挿入」というボックスが現れます。
ボタンをクリックすると、ファイルアップロード用の画面が表示されます。参照ボタンをクリックしましょう。
手元で操作しているパソコンがWindowsXPの場合、下のような「アップロードの挿入」というボックスが現れます。

「参照」をクリックして、挿入したいファイルを選択し、「開く」ボタンをクリックします。

さきほどのアップロードの挿入のための画面で「OK」をクリックします。さらに別のファイルを添付したい場合には別のファイルを添付のリンクをクリックし、同様の操作を行います。
◆その他の機能の使い方
★編集画面の大きさ … 編集画面が狭すぎる、また広すぎると感じたときは、画面右下にある 部分をつかんでドラッグすると、編集画面の大きさを調整することができます。
部分をつかんでドラッグすると、編集画面の大きさを調整することができます。
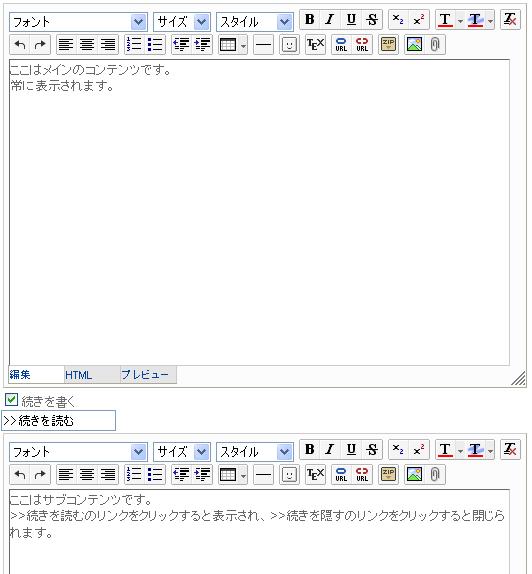
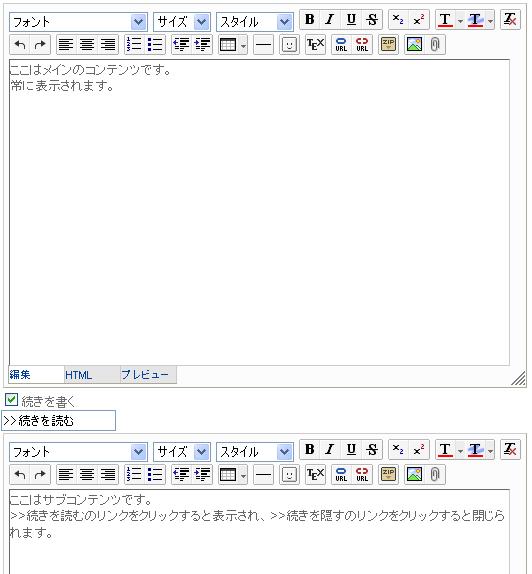
★「続きを書く」 … ブラウザで一度に閲覧できるページの広さには限りがあります。限りあるページ上で、複数の情報をコンパクトに伝えたい場合、「続きを書く」という機能を使うとよいでしょう。この機能は「お知らせ」モジュールで使えます。
情報を(a)常に表示させたいメイン部分、(b)クリックすると表示されるサブ部分に分けます。通常のエディタ編集画面に(a)のメイン部分を書きます。次に、エディタ下方にある「 」のチェックボックスをチェックします。すると、その下にもうひとつ別のエディタ画面が表示されます。
」のチェックボックスをチェックします。すると、その下にもうひとつ別のエディタ画面が表示されます。

ここに(b)のサブ部分を書き、決定を押します。
画面上で表示される「続きを読む」のリンクをクリックすると、(b)のサブ部分が表示されます、「続きを隠す」のリンクをクリックすると、(b)のサブ部分が隠れます。
★親記事の引用… 掲示板等で親記事を引用するときには、返信のボタンの横にある「引用する」をチェックしてから「返信」のボタンを押します。
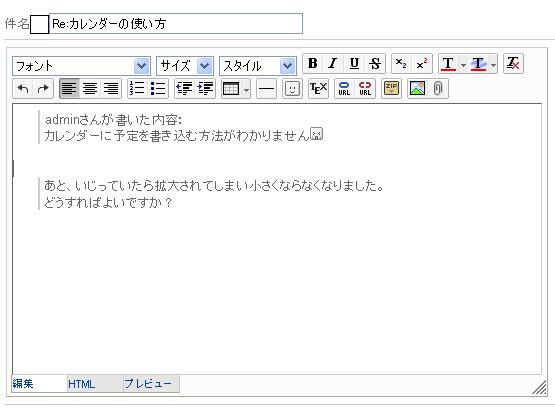
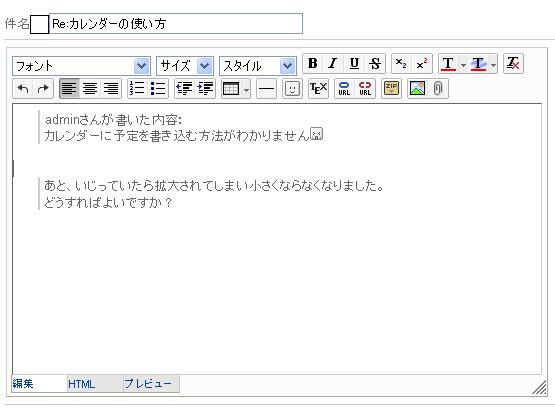
すると、親記事の内容を引用した状態で以下のように編集画面が表示されます。親記事を書いた人のハンドルが表示され、引用部分の前に縦棒が表示されているのを確認してください。
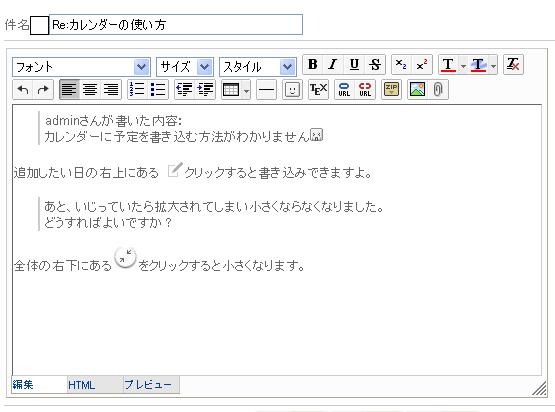
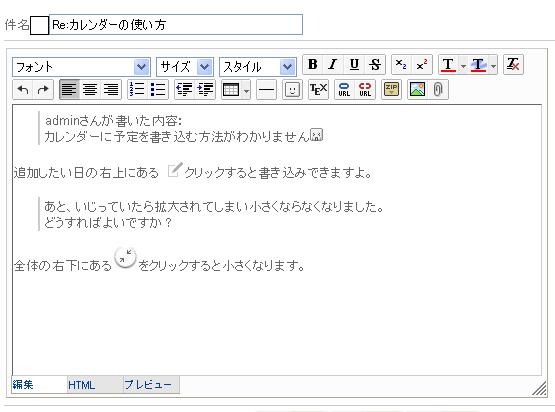
引用を区切るときには、区切りたいところにカーソルをあてて「Enter」キーを押します。すると、次のように引用部分が2つに区切られます。

区切った間の空白にコメントをつけることができます。これによって、前文を複数に分割して、それぞれにコメントをつけることができるようになります。

◆HTML編集の使い方
wysiwygを用いずに、直接HTML文書を利用して、Webページを作成したいこともあるでしょう。たとえば、次のような場合です。
・ブログツールの利用
・ホームページ作成ツール等で作成したWebページの引越し
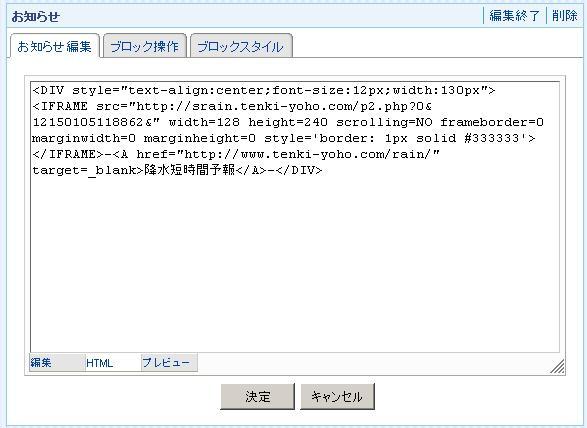
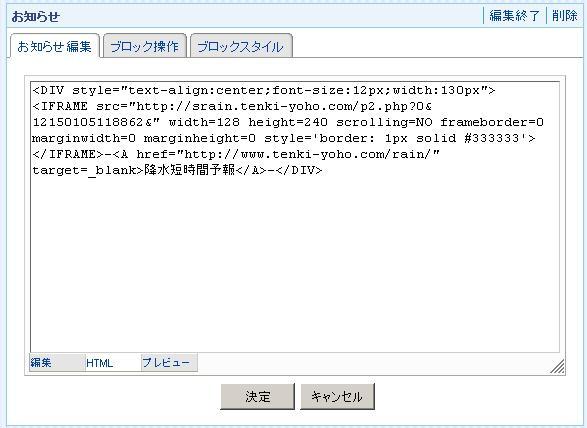
HTML編集を使うときは、まず、メッセージボックス下に表示されるHTMLというタブをクリックします。そこにHTML文書を書き入れます。ここでは、「お知らせ」モジュールを使って天気予報のブログツールを表示させてみます。(天気予報コム 提供)
まず、貼りたいブログツールのタグを全文コピーします。次に、HTML編集画面を開きます。そこにさきほどコピーしたタグを貼り付けます。

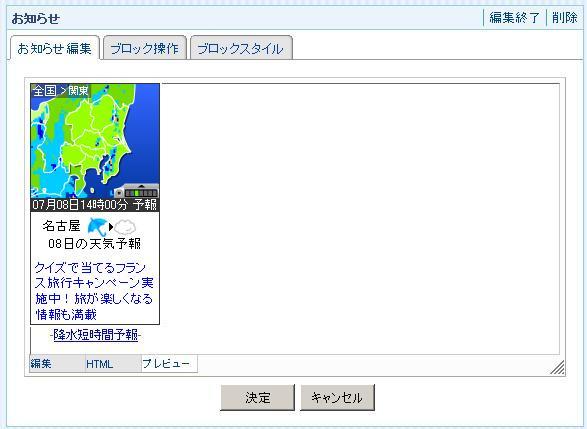
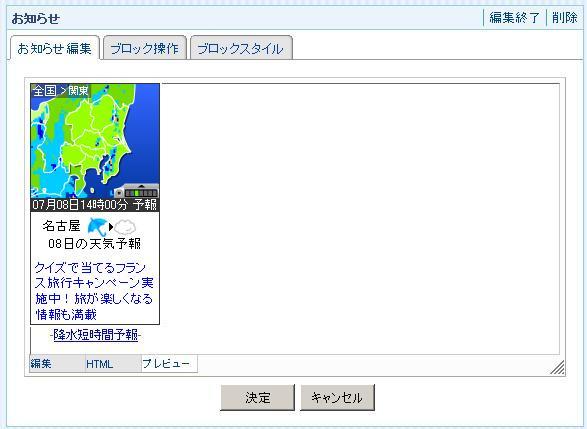
プレビューを押し、表示される内容を確認します。

ツールが正常に表示されていたら、決定を押します。
なお、HTMLは管理者によって許可されている権限の人だけが使えます。
Scriptを記述する際は正しく記述を行い、Scriptエラーを起こさないよう注意してください。
Scriptエラーが発生するとUfinityはシステムの都合上、その画面上で処理を継続することができなくなる可能性があります。
◆注意事項(投稿がうまく行かなかった場合)
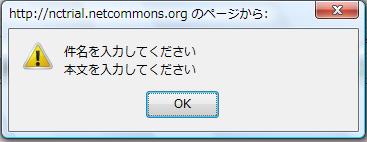
a. 掲示板を投稿するときに、件名などがないと以下のエラーメッセージがでます。メッセージを参考にやり直してください。

b. デフォルトの設定では、1回にアップロードできる画像等のファイルは2MBまで、タイトルは半角100文字(全角32文字以内)です (半角はABCなど縦長に納まる文字、全角はABCなど正方形の文字のことです)。
c. 記事の投稿を途中でやめる場合は、エディタ画面下の右端 を押してください。
を押してください。
d. 記事を途中で一時的に保存したい場合には、 を押してください。この機能は掲示板などのモジュールについています。一時保存ボタンがない場合には、手元のエディタなどに途中で保存することをお勧めします。時間が長くかかりすぎて、通信が途絶えると、内容が失われることがあります。ご注意下さい。
を押してください。この機能は掲示板などのモジュールについています。一時保存ボタンがない場合には、手元のエディタなどに途中で保存することをお勧めします。時間が長くかかりすぎて、通信が途絶えると、内容が失われることがあります。ご注意下さい。
↑マニュアルTOPへ